Overview
New Project Wizard
Export Wizard
Settings
Purchase and Support
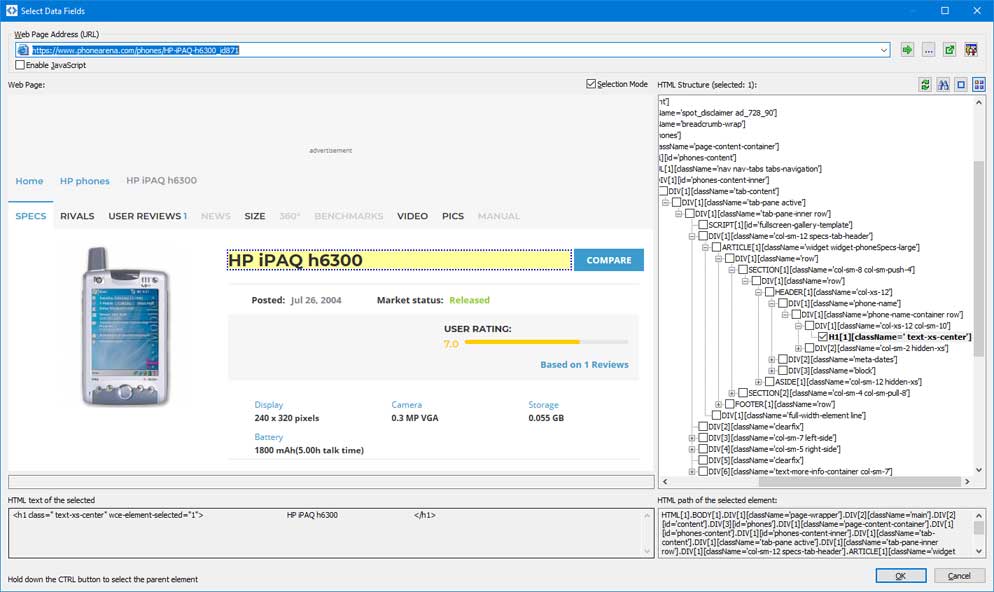
Select element
This window allows you to select the necessary element on the HTML page. Every HTML page has a tree-like structure, i.e. every element belongs to another element and can contain several elements itself. The element containing other elements also contains all text data of those elements.
If the page URL is not specified, you should specify it. You can type the URL manually or you can click the ![]() button and open the necessary page using the built-in browser. After the page is loaded, click the necessary data. The program will highlight the corresponding element in yellow and draw a blue frame around it (it is not visible on some pages). You can see the HTML text and HTML path of the selected element at the bottom of the window. If you need to highlight a wider range of data, you should select the element that is the parent one for the currently highlighted element. To do it, hold down the "Ctrl" key while clicking the element.
button and open the necessary page using the built-in browser. After the page is loaded, click the necessary data. The program will highlight the corresponding element in yellow and draw a blue frame around it (it is not visible on some pages). You can see the HTML text and HTML path of the selected element at the bottom of the window. If you need to highlight a wider range of data, you should select the element that is the parent one for the currently highlighted element. To do it, hold down the "Ctrl" key while clicking the element.
You can select any element on the page. To do it, find the corresponding tree node in the "HTML Structure" window and select it. You can refresh the structure of the page by clicking the button.